WordPress Win10 Explorer v1.3 主题
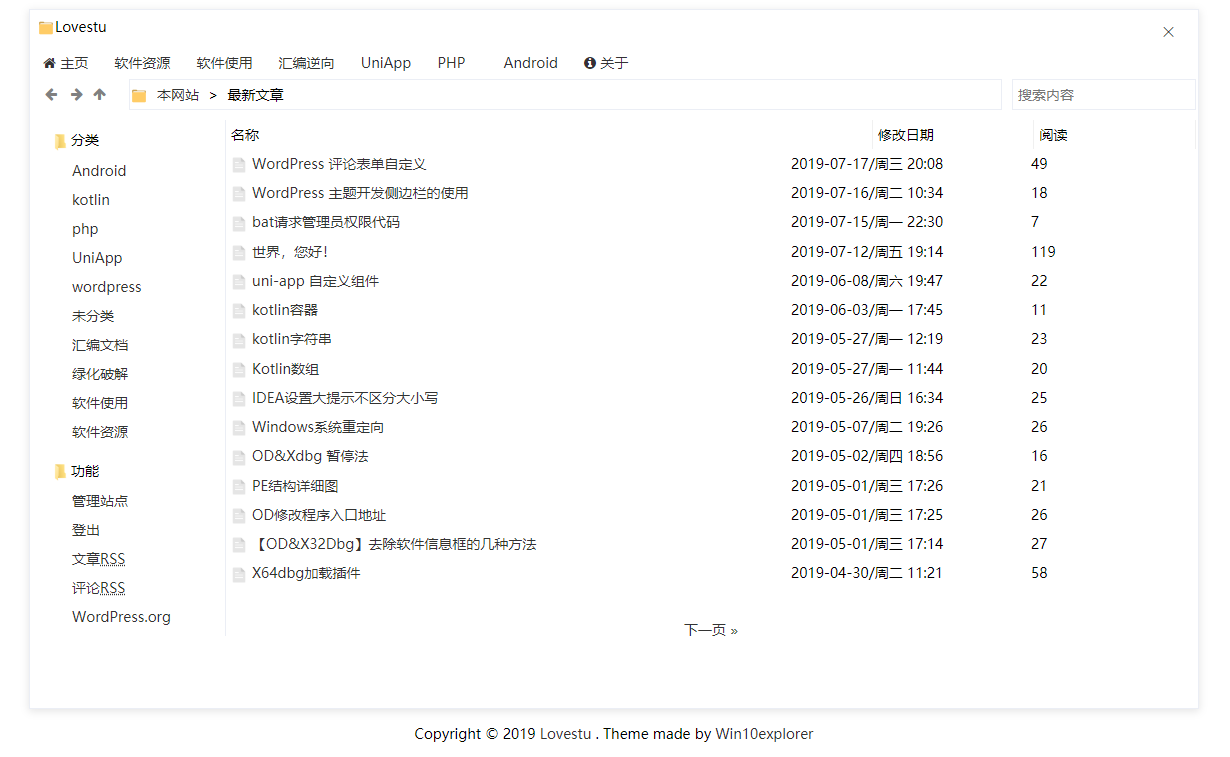
本主题是一款比较个性的主题,平时面对资源管理器多了,觉得资源管理器非常好看,于是就仿造资源管理器做出了这一款主题。适合专门写文档,做给自己看的主题。
框架使用的是layui,支持自适应,然后支持字体图标Fontawesome。
顶部菜单为导航菜单,暂时只支持最高二级菜单,可以自己设置,侧边栏支持列表美化,其他的美化没做,第一个版本,会慢慢完善和更新的。
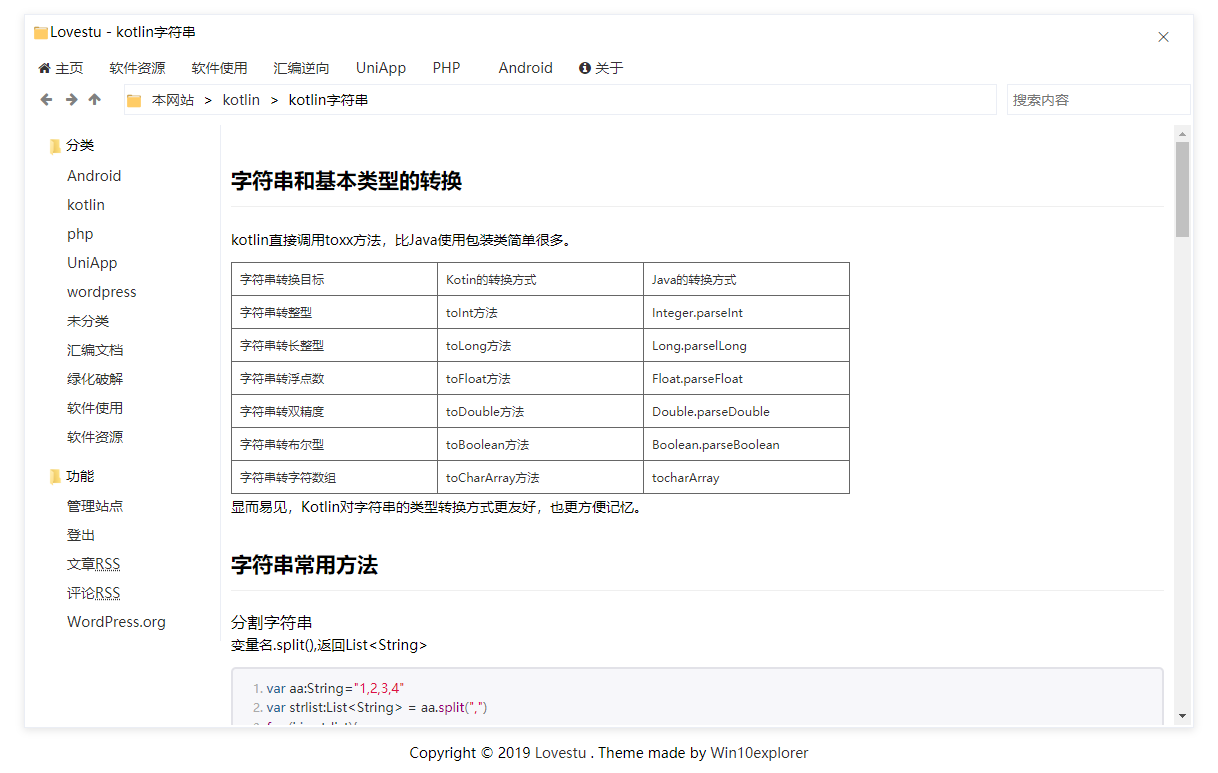
其他美化:H2标签,表格等
阅读需要postview插件支持,没有请安装
更新日志
2019-8-3 1.3
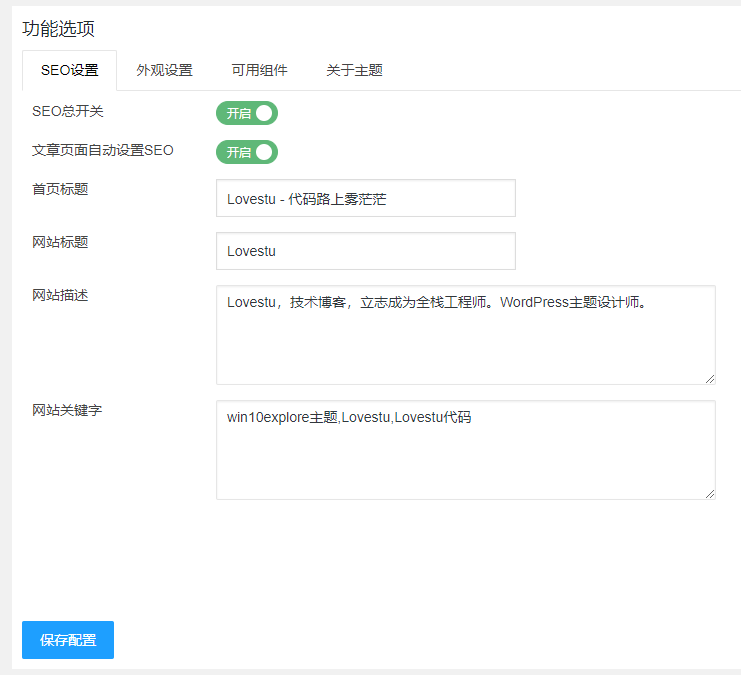
新增SEO功能,能开启自动SEO功能
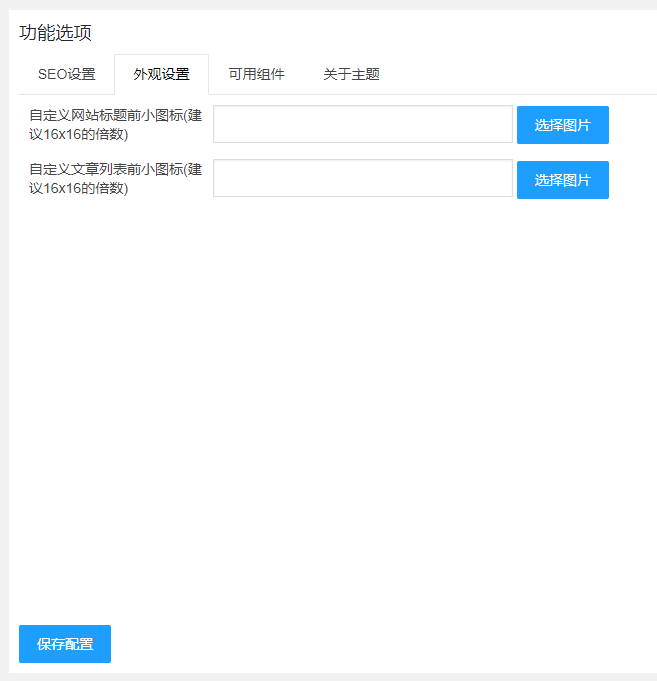
网站标题和文章列表的标题图标支持自定义
2019-7-25 1.2
简单优化了一下搜索侧边栏
添加引用块样式
2019-7-21
修复手机上面适配问题
支持与捐赠
本主题为免费主题,如果你喜欢,可以给我捐赠,以支持我持续优化和开发。
捐赠10元以上,可以正大光明的删除主题底部的版权标识符,如果你没有捐赠,还是请你保留,当然你要删除我也没有办法。