WordPress 调用自带媒体中心选择图片
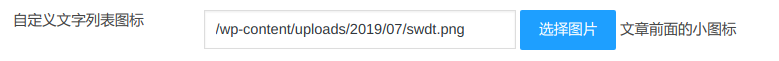
WordPress自带的媒体中心可以很方便的选择图片和上传图片,在制作主题中,要让用户自定义图片的话,可以让用户自己选择图片地址。
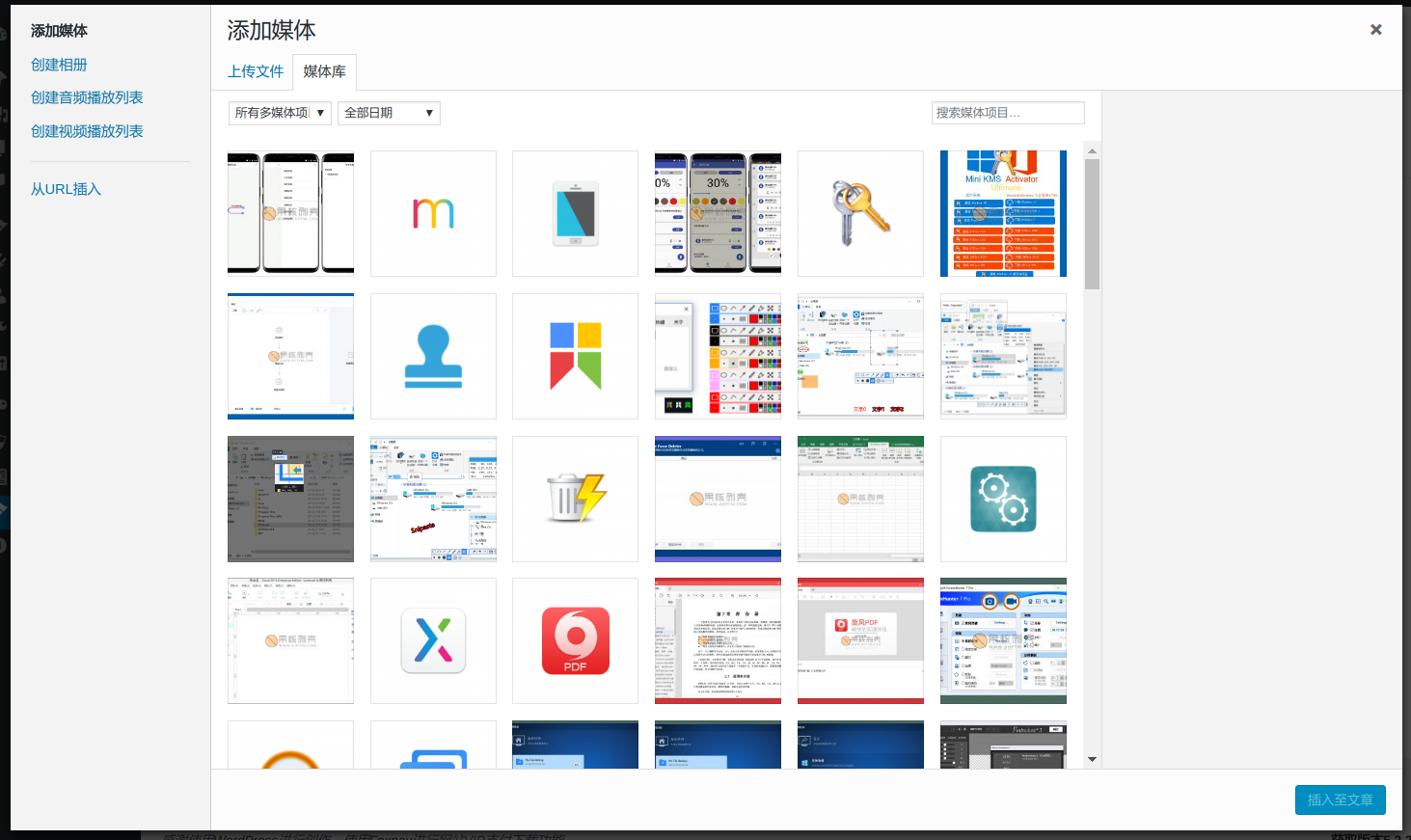
点击按钮,即可弹出自带的选择图片功能,用户上传或者选择图片后,点击插入图片,即可获取到这个图片地址。
调用方法
拉取媒体中心:wp_enqueue_media();
注意这个命令,一个页面只能使用一次。
接着就可以写按钮触发事件了,可以直接使用jQuery
JavaScript代码:
wp.media.editor.send.attachment = function (props, attachment) {
//选择后的回调函数,里面可以获取地址
$('input[name=single-icon]').val(attachment.url);
}
wp.media.editor.open();
先设置回调函数,里面可以设置选择成功后,把图片地址传入文本框。接着再调用wp.media.editor.open,打开媒体中心即可。
版权声明:
作者:applek
链接:http://www.lovestu.com/wpselectimg.html
文章版权归作者所有,未经允许请勿转载。
THE END