【VUE速成】2.模板语法
有下面这一段代码
<script type="text/javascript">
new Vue({
el: '#main',
data: {
msg: '大家好,我是渣渣辉',
msg2: '大家好,我是古天落',
num:123,
html:'<p>我是一个HTML文本</p>',
url:'https://www.baidu.com'
}
})
</script>
使用数据变量
要使用数据的data中的属性值,在绑定的标签中,使用{{变量名}}来引用,支持文本和数字。数字支持做运算
<div id="main" >
<div>
{{msg}},{{num+1}}
</div>
</div>
输出内容为
大家好,我是渣渣辉,124
使用html源码
在上面的data数据中,html参数是一个html内容,如果直接使用{{html}}引用的话,网页显示为纯文本
<p>我是一个HTML文本</p>
并不会解析源码。那么需要为标签添加v-html属性,属性名为html,或者其他带有html的内容的参数
<div id="main" >
<div v-html="html">
</div>
</div>
输出内容会把这个标签的内容替换成html
为标签增加参数
html的标签中,可以使用Vue增加参数,给参数前面加上v-bind:即可,或者直接省略v-bind,使用:
其中url参数,已经在data中定义
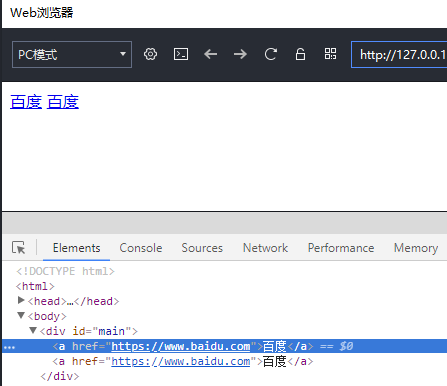
<a v-bind:href="url">百度</a> <a :href="url">百度</a>
绑定style
在data创建一个对象,名字随意,这个对象里面还要创建一个新对象,对象名称为css名称,属性为文本值属性。
如果存在有连接的样式,例如font-size,则转换成驼峰命名法:fontSize即可
var vue = new Vue({
el: '#main',
data: {
msg: '大家好,我是渣渣辉',
styletext:{
color:'red',
fontSize:'25px'
}
}
})
在标签中添加属性:style
<div id="main" :style="styletext">
{{msg}}
</div>
效果如下:
大家好,我是渣渣辉
绑定class
绑定class有两种,直接文本数组方式或者对象方式
:class="['aaa','bbb']"
:class="{'aaa':true,'bbb':true}"
并且对象方式,可以使用判断表达式:
:class="{'aaa':true,'bbb':1>2}"
并且里面可以引用data中的参数
版权声明:
作者:applek
链接:https://www.lovestu.com/vue02.html
文章版权归作者所有,未经允许请勿转载。
THE END