分类: 前端
Vue Router 切换闪动问题
Vue中使用路由。在切换的时候,由于页面重新渲染,会先移除原来的路由,再显示新路由,首次加载的时候,就会闪动。
可以使用动画,设置淡入淡出。这样就可以避……
前端性能优化:图片延迟加载详解
前端开发的时候,有些列表或比较长的页面会存在有很多图片需要加载。一次加载太多图片,会占用很大的带宽,影响网页的加载速度。为提升用户体验,希望视觉窗口……
为网站添加网页加载动画
网页加载的时候先显示一个动画,等加载完成后,再显示网页,这样做过度比较自然。用户体验感比较好。
原理
原理是,给网页顶部放一个元素,元素占满全屏,加载……
优化 Cumulative Layout Shift 累积布局偏移
"我正准备点那里!为什么移走了??"
布局偏移可能会分散用户的注意力。想象一下,您已经开始阅读一篇文章,可是页面上的元素突然位移,让您措手不及,于是您不……
Vite项目使用CDN
vite如果把全部的文件都给本地打包的话,体积就很大,所以把公共库给打包出来,就能减少很多体积。
使用vite插件vite-plugin-cdn-import,很方便的打包。下面……
flex布局下,div设置overflow无效问题
flex布局汇总,如果子元素如果文字长度超出,并不会按预期“文字超出部分显示为用省略号代替”显示,文字超出部分会撑开容器显示。
已经给超出文字的div设置了如……
常用公共前端CDN库
静态资源 CDN 公共库是指一些服务商将我们常用的 JavaScript 库存放到网上,方便开发者直接调用,并且还对其提供 CDN 加速,这样一来可以让用户加速访问这些资……
Fancybox 和 lazyload 同时存在的问题
Fancybox是图片灯箱插件,lazyload是延迟加载插件。如果两个插件一起使用,由于图片延迟加载,所以在只加载了第一张图片的时候,点击第一张图片,弹出灯箱,在……
使用代码为网页顶部加上加载进度条
网页头部加一个网页加载进度条,看起来还是挺有意思的。其实制作很简单,只需要用JS监听网页加载进度即可。
使用jQuery
$({property: 0}).animate({property:……
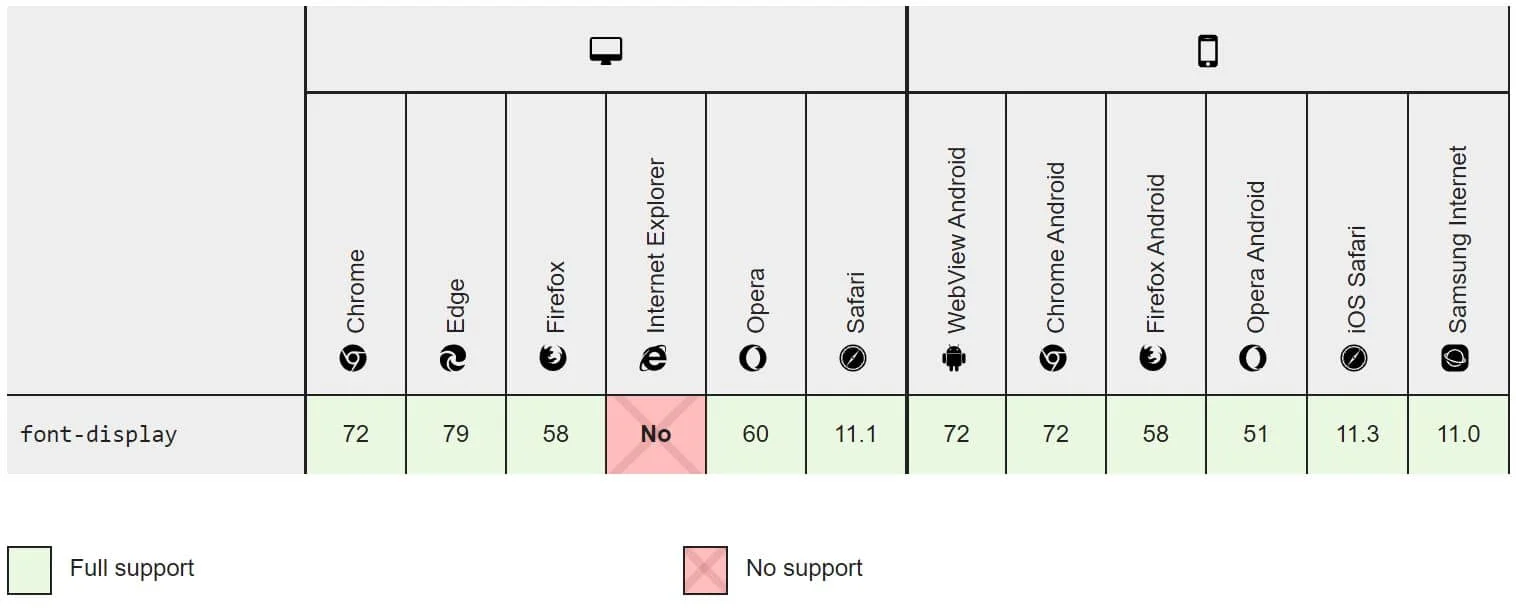
网页中第三方字体加载方案优化
一般来说,开发者对网页字体使用会相对接触比较少一些,使用最多也无非是 font-family ,以及可能会加载几个网络字体。
加载字体可能会遇到些问题,在字体加……
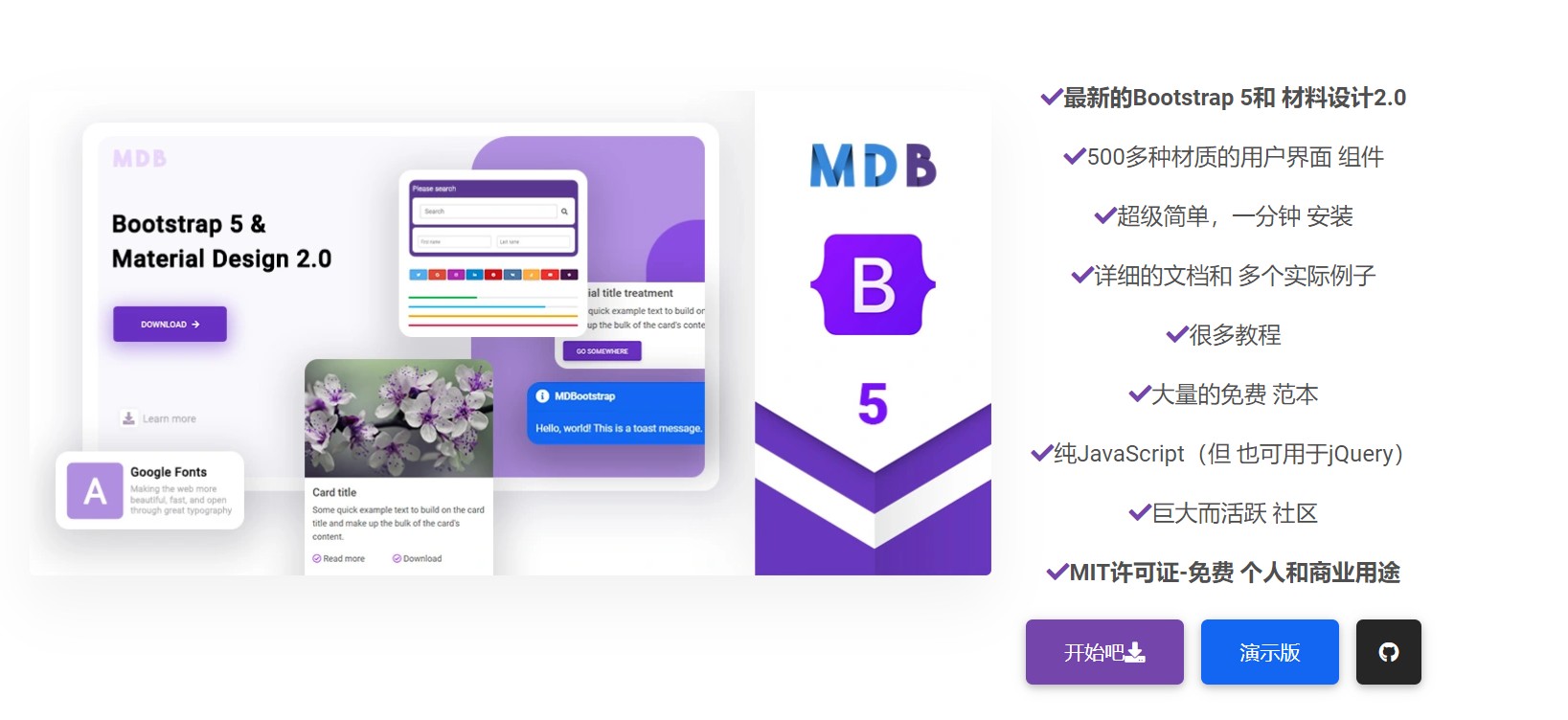
MDB 5 UI KIT - 一款基于Bootstrap 5的前端UI框架
虽然说Bootstrap已经对外观进行很大的改进了,但是Bootstrap的默认界面还是很非主流,并不太时候我们的审美。MDB 5 UI KIT则是基于Bootstrap 5的一款前端UI框……
Font Awesome 5 页面引入的几种方式和应用
在做网页开发中,前端页面显示时经常会用到字体库图标,如 iconfont, fontawesome, glyphicons, lonicons等
其中最著名的就是fontawesome了,现在版本已经更新到……
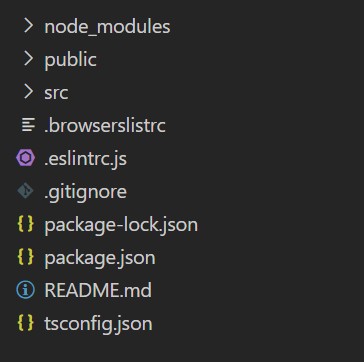
Vue3开发笔记(1)vue-cli 配置
Vue3已经出来有这么一段时间了,现在项目可以迁移到vue3上面去了,vue3大升级,性能更强,体积更小,值得使用。
环境安装
安装vue-cli脚手架,帮助我们快速搭……
CSS3 Flex 布局详解文档
网页布局(layout)是 CSS 的一个重点应用。
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不……