flex布局下,div设置overflow无效问题
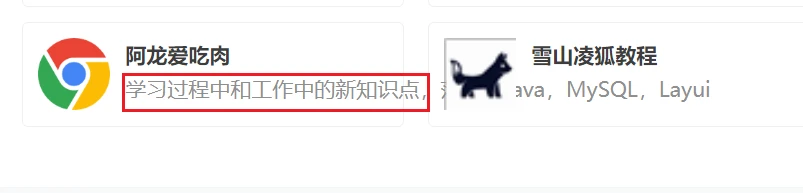
flex布局汇总,如果子元素如果文字长度超出,并不会按预期“文字超出部分显示为用省略号代替”显示,文字超出部分会撑开容器显示。
已经给超出文字的div设置了如下css
overflow:hidden;
text-overflow: ellipsis;
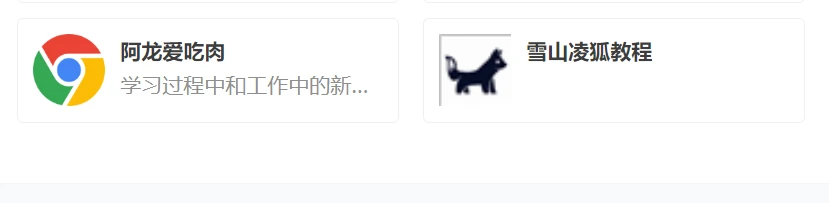
white-space: nowrap;解决方法
给父级设置最小宽度即可
min-width:0;
版权声明:
作者:applek
链接:http://www.lovestu.com/flexwt.html
文章版权归作者所有,未经允许请勿转载。
THE END