WordPress使用阿里巴巴iconfont图标库

阿里图标库允许自定义图标,上面有非常丰富的图标。本教程展示如何使用他家的图标作为菜单图标。
使用普通图标
创建项目
登录阿里图标
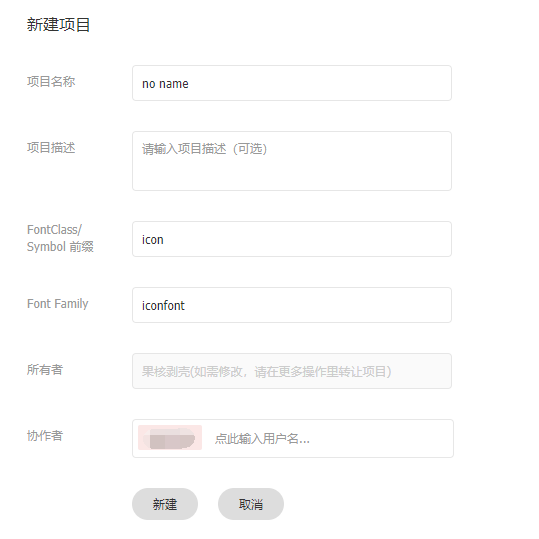
创建一个项目

项目名称随意,前缀可以使用默认的icon

创建好项目以后,就可以去添加自己需要的图标了,找打图标,点击添加到购物车

添加完成后需要添加到项目,可以选择右上角的购物车图标,点击添加至项目。

找到我的项目,可以看到我们添加的图标

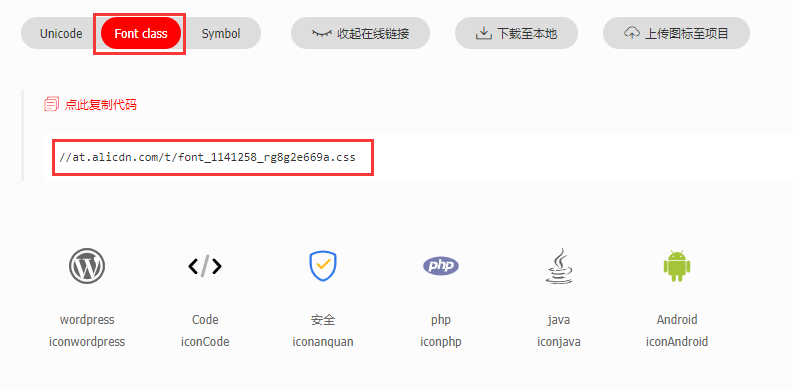
选择Font class,生成一个链接,复制这个链接,就可以拿到WordPress里面使用了。

引入图标
WordPress里面引入这个css文件,很多主题能够引入外部链接,以CorePress主题为例
![]()
直接输入代码引用,其中href里面的网址为你自己的项目库
<link rel="stylesheet" href="//at.alicdn.com/t/font_114125_rg8g2e669a.css" type="text/css" media="all">
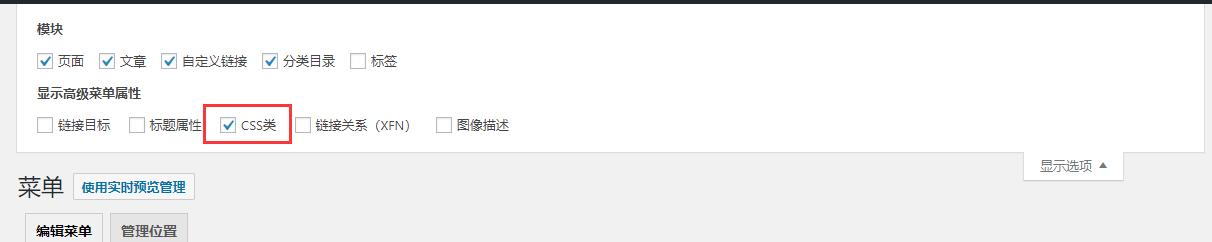
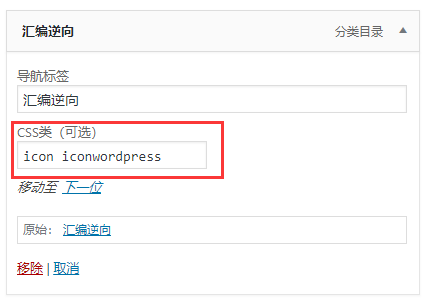
引入完成后,在WordPress菜单里面,勾选CSS类,选择菜单

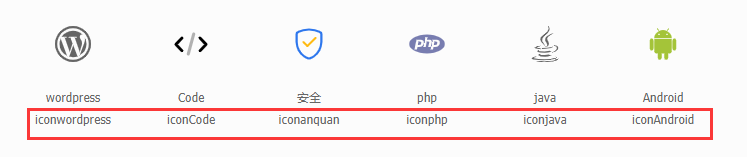
在css类里面添加css字体图标,其中的icon为前缀,后面的iconwordpress为图标名称,每个图标名称都不一样。


添加成功后,应该没问题了,不过图标是黑白的,并不是彩色的。
使用彩色图标
彩色图标为svg图,无需再按照上面的方法引入css,使用方法如下
添加css
自己添加到主题的style.css,或者WordPress自定义里面的额外css中。
下面代码
其中width为图标宽度,height图标高度,根据自己需要设置大小,默认是18px。
.icon {
width: 18px; height: 18px;
vertical-align: -3px;
fill: currentColor;
overflow: hidden;
}
引入js
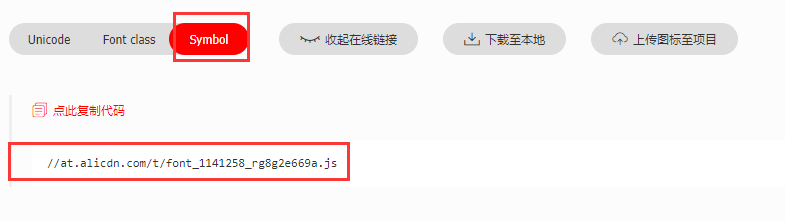
在图标库里面选择Symbol,复制这个js的地址

引入js,引入js的方法多样,不再赘述。
![]()
其中src里面的地址为你自己的js地址
<script type="text/javascript" src="//at.alicdn.com/t/font_111258_rg8g2e669a.js"></script>
找到菜单,在菜单名称填入如下代码

其中#iconanquan为图标名称
<svg class="icon" aria-hidden="true"><use xlink:href="#iconanquan"></use></svg>
设置好以后,图标就是彩色的了。
版权声明:
作者:applek
链接:http://www.lovestu.com/wp01.html
文章版权归作者所有,未经允许请勿转载。
THE END
