uni-app 自定义组件
uni-app自定义强大的组件,封装好以后比较方便调用。
使用方法
1.创建目录
在根目录创建components文件夹,有本文件的可以跳过
2.创建文件
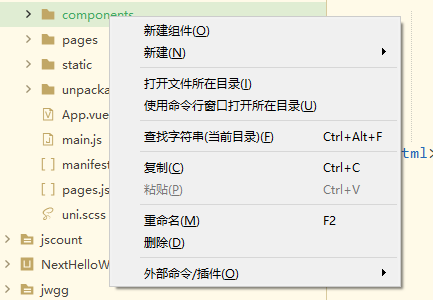
目录右键-新建组件

创建好以后,代码内容和普通的页面一样
需要手动编写内容
首先需要在template标签中定义name属性,建议和文件名一样。
接着在默认导入函数中添加name属性
基本代码如下
<template name="postBox">
<view>
我是自定义组件
</view>
</template>
<script>
export default {
name:"postBox",
data() {
return {
};
}
}
</script>
<style>
</style>
3.调用自定义组件
在其他的页面中,要调用,需要先引用和注册组件
在页面<script>标签中引入代码:import postBox from "../../components/postBox.vue";
并且在export default参数中添加注册组件代码,多个名称用逗号隔开
components:{
postBox
}
例如,在index.vue页面中,使用本自定义组件。调用代码如下
<template>
<view>
个人中心
<postBox></postBox>
</view>
</template>
<script>
import postBox from "../../components/postBox.vue";
export default {
components: {
postBox
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
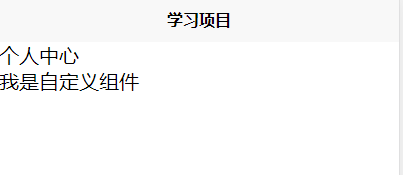
显示效果如图

4.传递参数
自定义组件,允许通过属性传入参数
在组件页面,export default中,添加props类,类中包括自定义参数名称,下面代码中,自定义了url和titleName属性。类型为String文本型。两种方式都可以定义,看自己喜好。
props:{
url:{
type:String
},
titleName:""
}
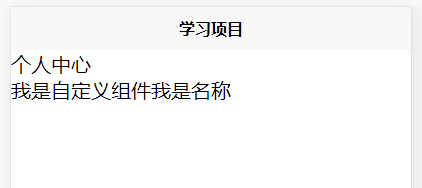
在代码中,可以使用代码<p>我是标题{{titleName}}</p> 获取传入的参数
调用:<postBox titleName="我是名称"></postBox>

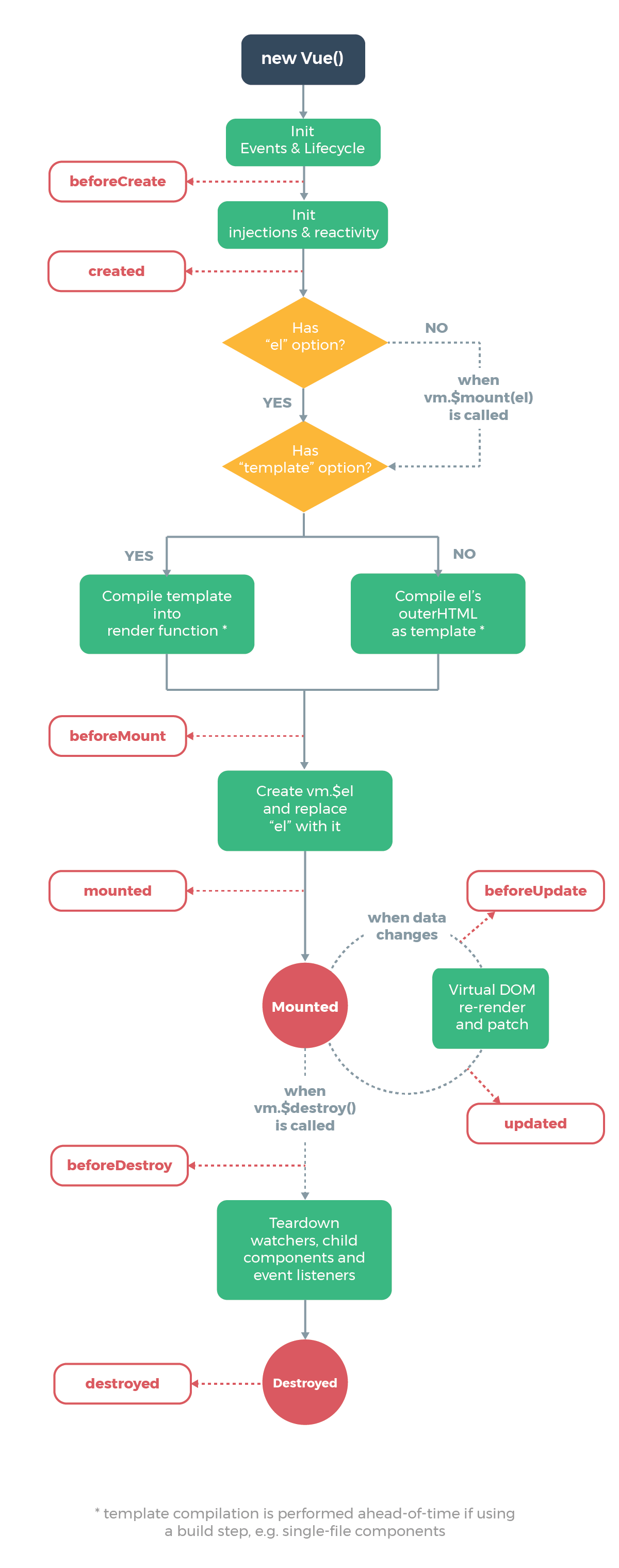
5.生命周期
参考vue生命周期


版权声明:
作者:applek
链接:https://www.lovestu.com/uniappzdy.html
文章版权归作者所有,未经允许请勿转载。
THE END
