WordPress高级开发,缓存机制
WordPress开发中,一定离不开和数据库打交道,不管是插件也好,还是主题也好,一定会用上数据库。插件还好说,但是主题,如果不优化好,会极大增加数据库查询的次数,数据库查询次数越多,对于网站来说,也就越慢了。
以主题开发来说,先要了解WordPress文章循环。
在首页,WordPress会出现文章列表循环,也就是说通过数据库,查询文章列表,放到一个变量里面。
至于查询多少篇文章,以设置里面的为准。

除了主查询,其他的查询,基本上和WordPress没有关系了。
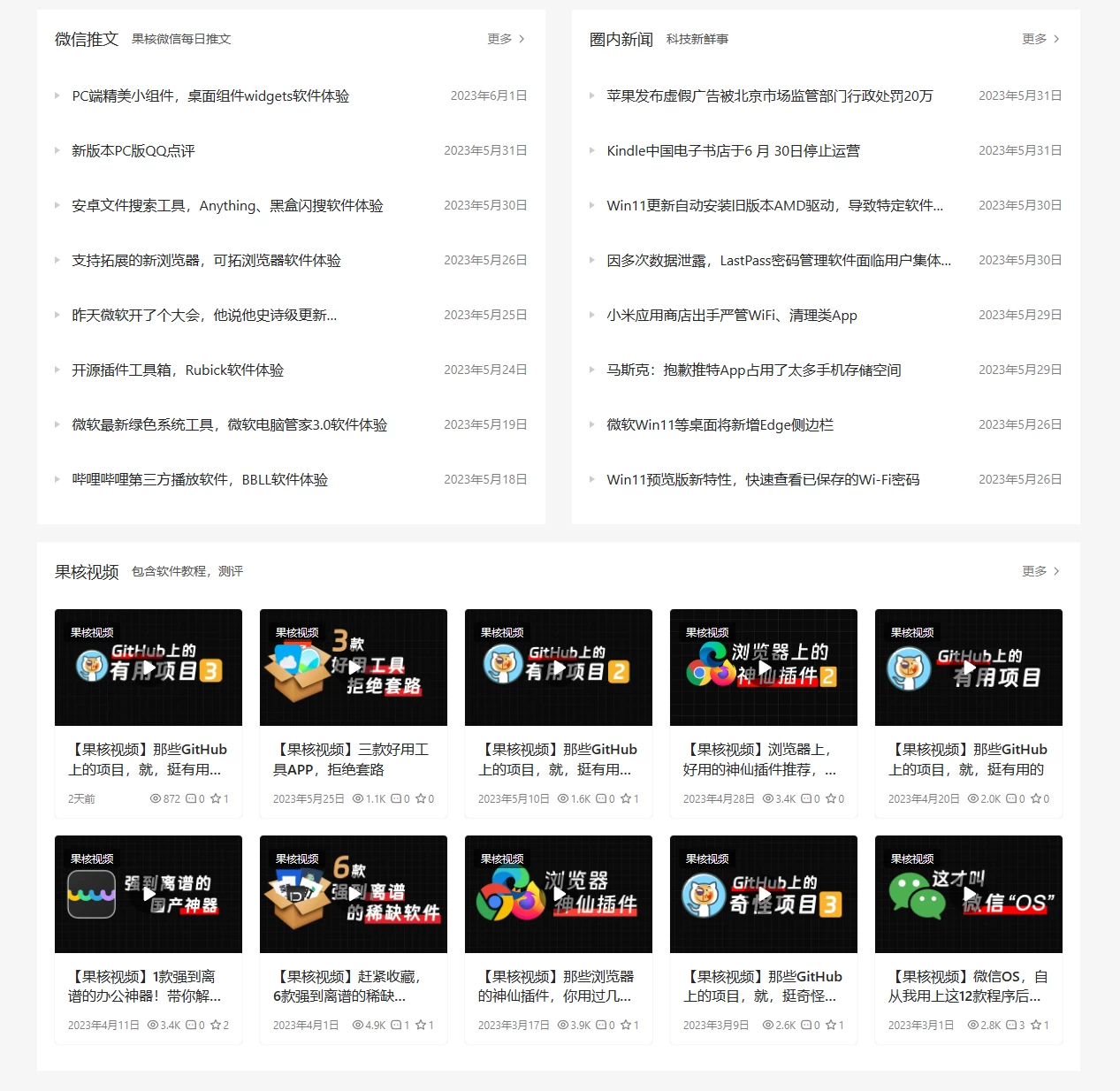
很多主题,除了主查询,还有其他的查询,以果核主站为例,使用的是justnews主题,除了上面的文章列表,还有下面的文章模块,微信推文、圈内新闻、以及果核视频。
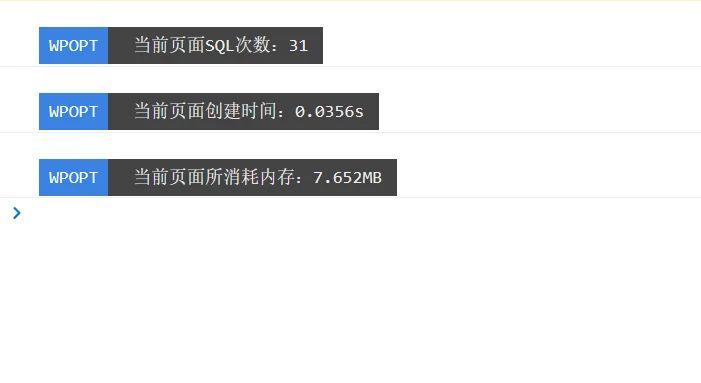
那么首页访问,光这三个模块,就会多出3次文章查询。经过果核排查,果核网站目前首页查询次数超过了300次,这个数字无异于是非常恐怖的。

与数据库打交道的地方
文章列表
评论区
文章阅读次数、收藏、点赞等
如何查看次数呢,可以用到WPOPT插件的开发与调试,开启以后,能在控制台查看到性能信息。


如何减少查询
对于查询数据库,减少查询,可以将文章转换成纯静态页面,常用的WordPress缓存插件包括WP Super Cache、W3 Total Cache和WP Fastest Cache等。这些插件可以自动化地管理WordPress缓存,从而提高网站的性能和速度。
但是,更多的,是需要主题开发者自己的素养,不能为了实现一些炫酷的功能,查询数据库而不缓存。
果核之前在开发CorePress Pro的时候,虽然没有乱查询,但是实现功能的时候,必须得和数据库打交道,避免不了查询。
但是随着技术的提高,与对WordPress程序的剖析,学会了更多高级的技术,用到了重构的主题上,将之前CorePress Pro主题的接近100次数据库查询,减少到了30次左右的必要查询,这些查询更多的是WordPress自身的查询。

如果有Redis,那么这个数字还能继续减少。最终首页查询次数,可以给查询为0。当然Redis的话,只能用一个网站,如果服务器上有多个Redis使用的话,可能造成数据混乱的情况。所以,我还是选择了第一种方案,使用WordPress自带缓存。

WordPress的transient
WordPress的transient是一种用于存储短期数据的API。它可以将数据存储在WordPress的数据库中,并设置一个过期时间。在过期时间到达后,数据将被自动删除。
transient API提供了三个函数来管理缓存数据:
set_transient($transient, $value, $expiration):将数据存储在数据库中,并设置过期时间。
get_transient($transient):从数据库中检索瞬时数据。
delete_transient($transient):从数据库中删除瞬时数据。
// 存储数据
$data = '这是要存储的数据';
set_transient( 'my_transient_data', $data, 3600 ); // 过期时间为1小时
// 检索数据
$data = get_transient( 'my_transient_data' );
if ( false === $data ) {
// 如果数据不存在或已过期
// 执行代码来生成数据
$data = '这是新生成的数据';
set_transient( 'my_transient_data', $data, 3600 ); // 存储新生成的数据
}
// 输出数据
echo $data;将此方法,用到需要和数据库打交道的地方,首先先去获取一下有没有缓存数据,没有再进行查询。这样就不需要直接查询数据库了。
在CorePress Pro重构版主题里面,我将这个方法抽象出成了一个类公共方法,方便调用。
方法是先查询是否有缓存,没有的话,调用一个回调方法,这个回调,调用此函数的地方写入即可。
static function Cache($key, $call_back, $forced_update = false)
{
if ($forced_update === true) {
$data = call_user_func($call_back);
set_site_transient($key, $data, 3600);
} else {
$data = get_site_transient($key);
if ($data === false) {
$data = call_user_func($call_back);
set_site_transient($key, $data, 3600);
}
}
return $data;
}例如,在文章首页,要调用查询文章列表的时候,直接这样赋值,就无需判断是否过期,非常简单方便。
$post_list = Theme::Cache('home_post_list_query_' . $paged, function () use ($paged) {
return WordPress::getPostList($paged);//查询文章的方法
});后续如果要拓展更多的缓存功能,只需要修改Cache函数,而不影响其他写好的代码。
也希望更多的插件和主题能用上缓存机制,为WordPress减少负担。
