electron-vue Html Webpack Plugin错误解决方法
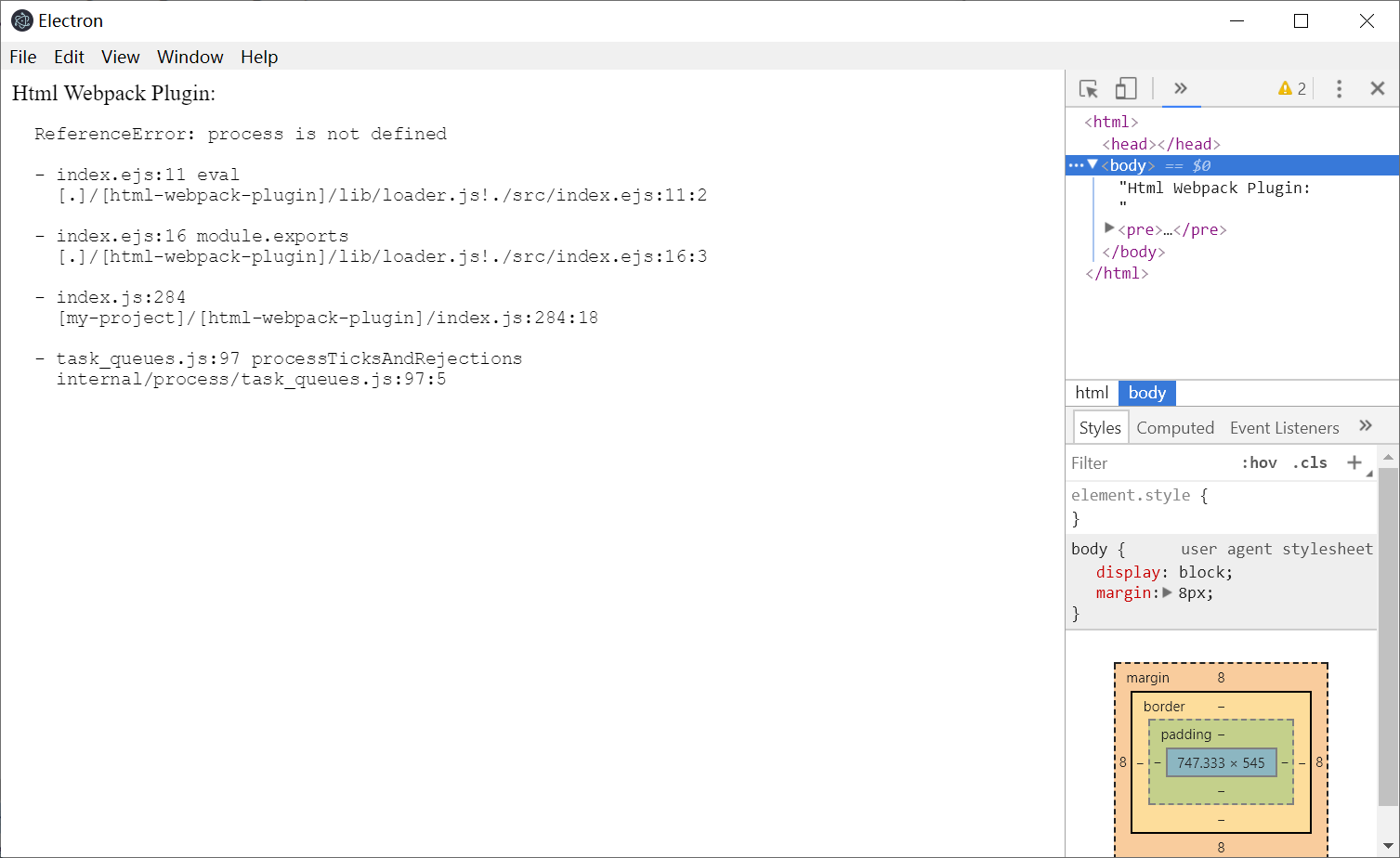
使用electron-vue创建项目后,运行起来,会报错:Webpack Plugin错误
看样子是Webpack 插件的错误,搜寻了两个解决方案。
修改插件配置
找到.electron-vue/webpack.web.config.js 和.electron-vue/webpack.renderer.config.js
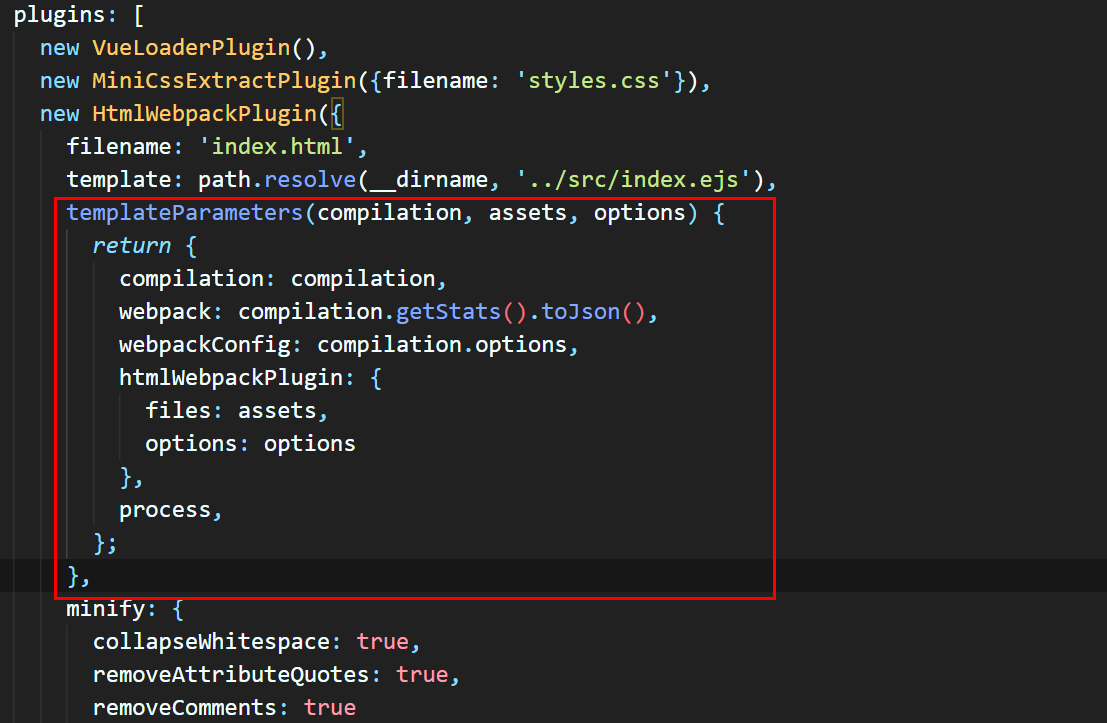
文件的HtmlWebpackPlugin节点,为其添加内容
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
两个文件都修改以后,重新运行,正常了。
修改index.ejs内容
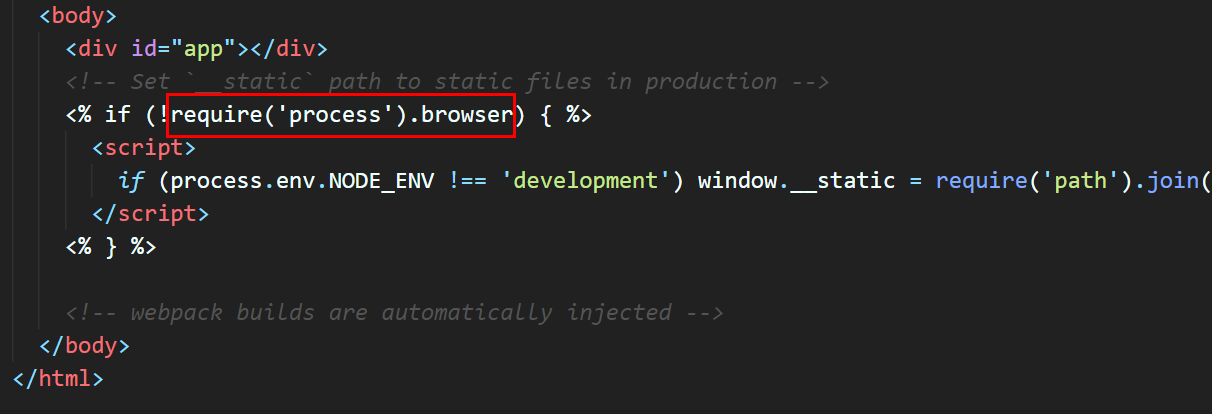
第二种方法是修改src/index.ejs内容
将<% if (!process.browser) {%>
改成:
<% if (!require('process').browser) { %>
就OK了
版权声明:
作者:applek
链接:http://www.lovestu.com/electronwebpackerro.html
文章版权归作者所有,未经允许请勿转载。
THE END