轮播卡片文章演示
JS
最新文章
置顶【WordPress优化插件】WPOPT v2.5.2
WPOPT插件,是由本站开发的一款WordPress优化插件,能对WordPress底层功能进行优化,支持功能开关,系统加速等功能。
2.0版本全新发布,采用vite打包,界面采……
CoreNext 正式版 1.7.9 发布
基于vue+element 混合开发,不影响SEO,拥抱新前端,帮助站长快速搭建个性化强大的网站。
一款支持模块化自定义的主题
更新日志
更新日志以后不再这写了。本……
粒子导航 - 一款独立的导航源码 1.4.95
粒子导航,采用Thinkphp8.0开发,不依赖WordPress,独立程序,功能专一,性能强大!
不再像WordPress那样,需要各种优化,原生就很快,并且支持导入浏览器书签……
Core AI Power 1.1.0 - WordPress AI 增强插件
Core AI Power是由lovestu开发的一款WordPress AI增强插件。旨在为WordPress提供一些AI功能。
目前提供的主要功能是,AI内容摘要。
目前接入的API是免费的文心……
NodeJS 使用copy-dir 快速复制内容
Node虽然自带有文件处理库,但是用起来不是特别方便。找了一下,发现一个第三方库,非常好用,现在就记录一下。
copy-dir
copy-dir是一款第三方的功能库,支持……
解决 WordPress 后台仪表盘慢问题
WordPress,进入后台,会在一定时间内,调用两个函数。这两个函数,都会访问WordPress服务器,而国内大部分都访问不通,所以会导致5秒超时,两个函数,至少造……
Vue Router 切换闪动问题
Vue中使用路由。在切换的时候,由于页面重新渲染,会先移除原来的路由,再显示新路由,首次加载的时候,就会闪动。
可以使用动画,设置淡入淡出。这样就可以避……
CoreDownload - WP下载增强插件 1.0.6
CoreDownload 是一款高级WordPress 下载增强插件
支持几乎所有网盘
为WordPress增加任意下载功能
目前免费提供使用
安装插件后,在设置中全局开启。然后编辑……
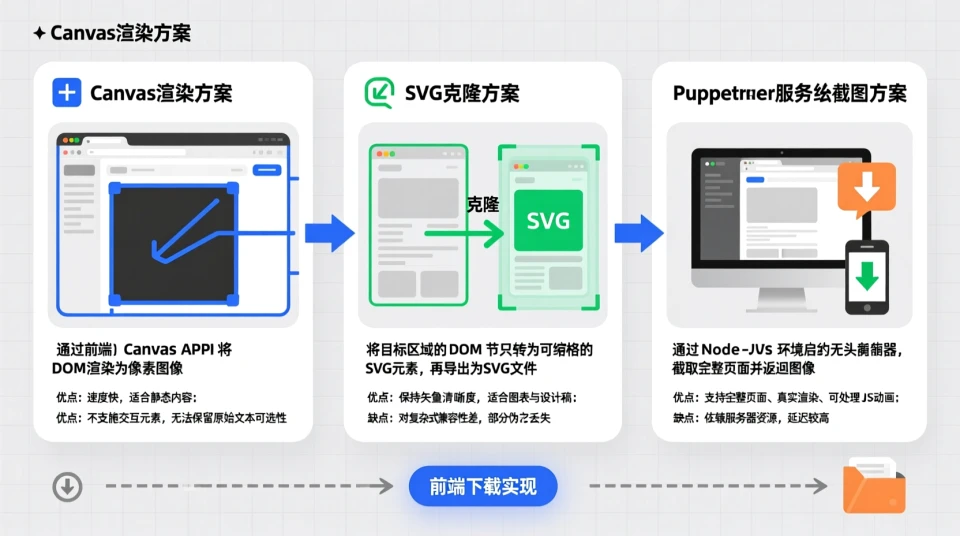
使用puppeteer实现浏览器自动化
Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行,但是可以通过修改配置……
加载更多